Just Fighting
Ajax와 OpenAPI 이용하기 본문
728x90
Ajax(Asynchronous JavaScript and XML)는 JavaScript와 XML을 이용한 비동기적 정보 교환 기법이다.
웹페이지 전체를 다시 로딩하지 않고도, 웹페이지의 일부만 갱신할 수 있게 한다.
백그라운드 영역에서 서버와 데이터를 교환하여 웹 페이지에 표시하고 데이터를 로딩한다.
JQuery에서는 Ajax 기능을 손쉽게 사용할 수 있도록 여러 메소드들을 제공한다.
제공하는 메소드를 이용하면 HTTP 요청을 쉽게 보낼 수 있고,
데이터에 종류에 따라 알맞는 메소드를 이용해 서버에 데이터를 요청할 수 있다.
<Ajax의 기본 골격>
$.ajax({
type: "GET", // GET 방식으로 요청
url: "여기에URL을입력", // 요청할 url
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워둠)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해 코드 작성
}
})- data
GET 요청은 url 뒤에 아래와 같이 붙여서 데이터를 가져간다.
>> http://naver.com?param=value¶m2=value2
POST 요청은 data: {} 에 넣어서 데이터를 가져간다.
>> data: {param: 'value', param2: 'value2'}
<사용 예시>
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
let rows = response['RealtimeCityAir']['row']
for(let i=0; i<rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
console.log(gu_name, gu_mise);
}
}
}) |
 |
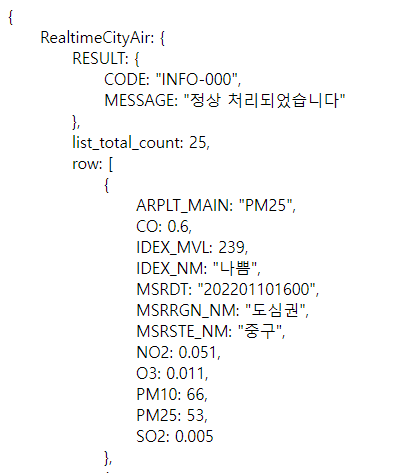
url을 들어가보면 데이터를 볼 수 있다.
우리가 필요한 정보는 response에 담겨져 오고, 필요한 데이터값을 이용한다.
로그가 잘 찍힌 것을 볼 수 있다.
<활용>
서울시의 실시간 미세먼지 지수를 웹페이지에 띄워보자.
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
let rows = response['RealtimeCityAir']['row']
for(let i=0; i<rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html)
}
}
})
}
</script>
<활용2>
미세먼지가 60이 넘으면 빨간색으로 표시하자.
.bad {
color: red;
}<script>
function q1() {
$('#names-q1').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {},
success: function(response){
let rows = response['RealtimeCityAir']['row']
for(let i=0; i<rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = ``
if(gu_mise > 60) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
}
else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
console.log(gu_name, gu_mise)
}
}
})
}
</script>
728x90
'Web > 프론트엔드' 카테고리의 다른 글
| JQuery 연습 (0) | 2022.01.06 |
|---|---|
| JQuery 사용하기 (0) | 2022.01.05 |
Comments


